
使用命令窗口运行
1. npm run mock
2.npm run dev
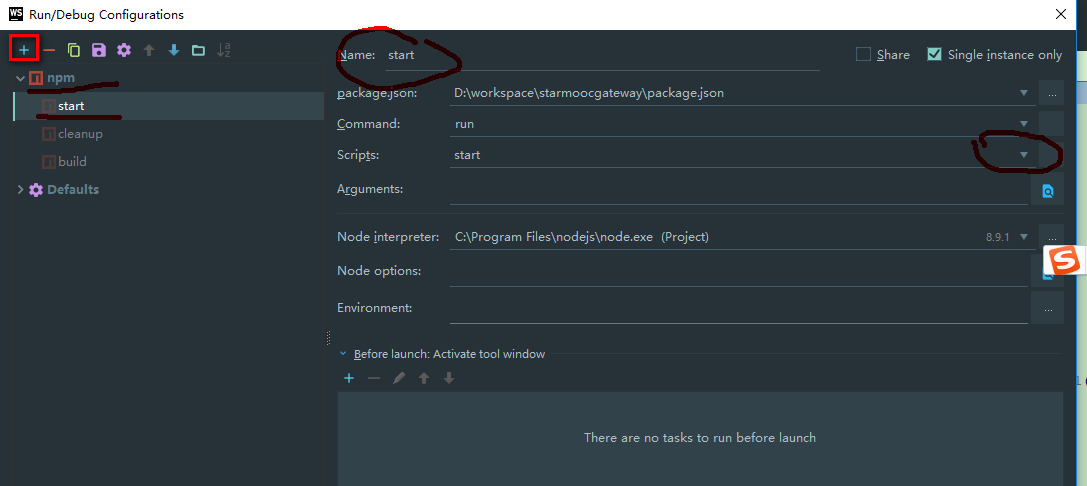
每次都打开命令窗口比较麻烦,可以在webstorm内进行配置,从webstorm内启动
选中run下面的edit configurations,scripts里面分别选择mock和dev

第二步

本文共 187 字,大约阅读时间需要 1 分钟。

使用命令窗口运行
1. npm run mock
2.npm run dev
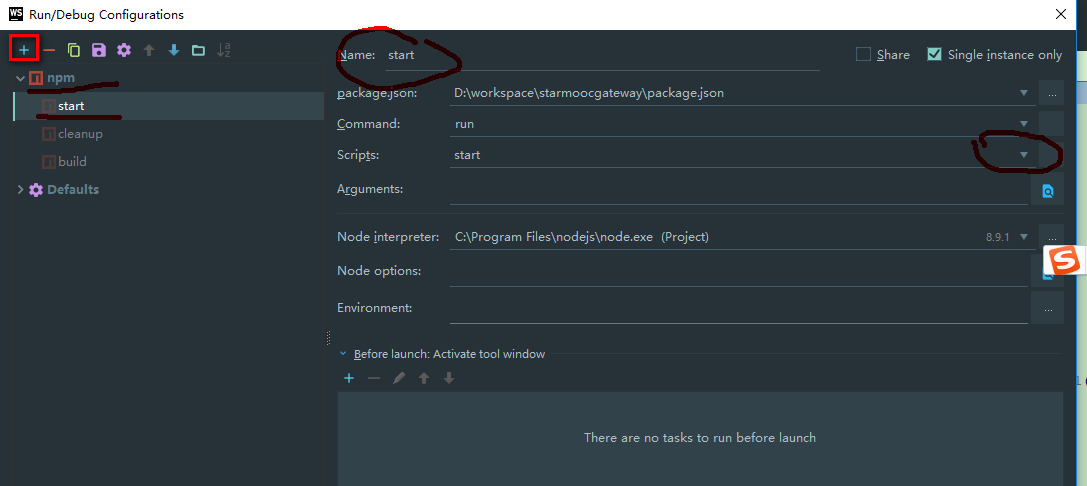
每次都打开命令窗口比较麻烦,可以在webstorm内进行配置,从webstorm内启动
选中run下面的edit configurations,scripts里面分别选择mock和dev

第二步

转载于:https://my.oschina.net/xiaominmin/blog/2209619